Wireframing ist für Webdesign Agenturen die große Chance zur Verbesserung der Kommunikation mit dem Kunden und somit eine Möglichkeit, sich viel Zeit und Ärger zu (er-)sparen. All jene, die in dieser Branche arbeiten oder schon einmal eine Webseite in Auftrag gegeben haben, werden bestätigen können, dass bei Meetings oft aneinander vorbeigeredet wird und beide Parteien das Treffen nicht immer mit den gleichen Vorstellungen bzw. Erwartungen verlassen. Seit Anbeginn des Webdesigns gibt es Kommunikationsprobleme, was völlig klar ist, denn es arbeiten Kreative, Techniker und Wirtschaftler gemeinsam an einem Produkt für einen Kunden, der oft nicht genau weiß was er will/möglich ist. Da sind Missverständnisse vorprogrammiert.

Wireframes = Skizzen
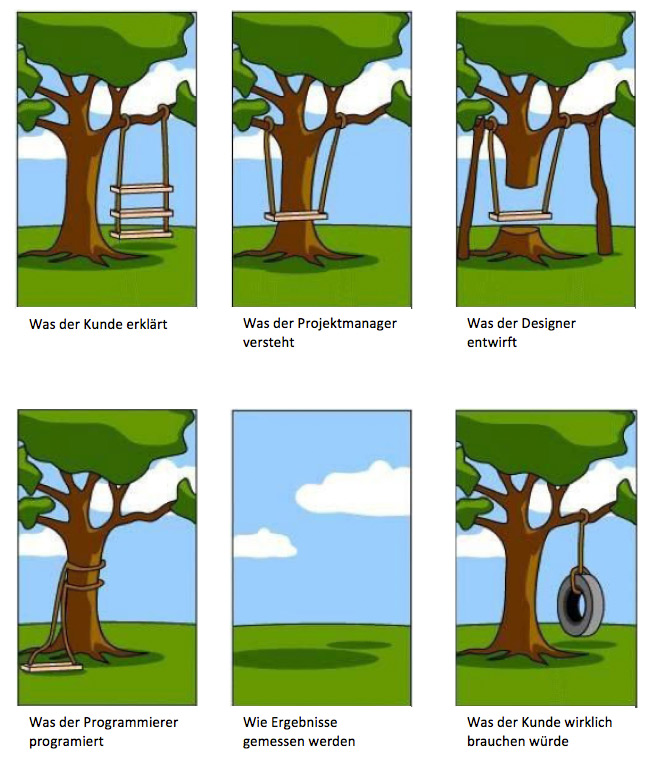
Die Graphik finden wir zwar auch recht amüsant, ist aber im Webdesign nicht unhäufig bitterer Ernst. Um das Chaos einigermaßen unter Kontrolle zu bekommen, können Wireframes zu Hilfe genommen werden. Wireframes sind Skizzen, die den funktionellen Aufbau der Webseite darstellen. Dadurch kann sich ein Kunde in der Anfangsphase der Webseitenerstellung vorstellen, wie die Webseite aussehen wird. Das hat den Vorteil, dass auf Änderungswünsche eingegangen werden kann, bevor Designer und Programmierer ans Werk gehen; Änderungen in der Endphase (wie sie zum Leiden aller oft von Kunden gewünscht werden) sind sehr zeitaufwändig und kostspielig.
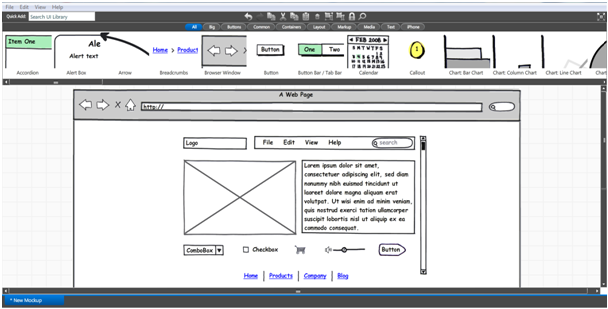
Das Hauptaugenmerkt beim Kozept des Wireframing liegt auf der Funktion. Es sollte voll und ganz auf jegliches Design verzichtet werden, das würde nur ablenken. Der Kunde sollte sich ausschließlich auf das nackte „Drahtgestell“ und die funktionellen Elemente konzetrieren und sich nicht auf Kleinigkeiten versteifen, die in diesem Stadium noch unbedeutsam sind. Mit anderen Worten, man sollte auf Bilder, Farben und auch auf Text verzichten. Textpassagen werden in dieser Projektphase normalerweise durch „Lorem ipsum“ ersetzt, damit der Kunde nicht anfängt Absätze umzuformulieren, wenn eigentlich die Grundstruktur seiner Website zur Debatte steht.
Mit Programmen wie Balsamiq Mockups, iPlotz oder Mockingbird sind Wireframes einfach und schnell zu erstellen. Wie immer gibt es tolle, kostenpflichtige Software und kostenlose Versionen. Zum Ausprobieren und Kennenlernen ist es vielleicht nicht schlecht die 10 free Wireframing Tools vorgeschlagen von Mashable zu erkunden.

Wireframes = genial
Wireframes sind ein hilfreicher Bestandteil der Projektanfangsphase. Schon beim Brainstorming kann man sie zur Hilfe ziehen, dann weiter ausbauen und umändern, bis der Kunde sein endgültiges OK gibt. Dadurch wird effizienter gearbeitet, die Frustration aller Beteiligten sinkt enorm, die Projektlaufzeit verringert sich und somit werden Zeit und Kosten gespart. Also nichts wie los und: wireframen, wireframen, und nochmals wireframen!
« Kopiert Bing die Suchergebnisse von Google Wie funktioniert das Internet? »
















